Posted on June 5, 2018 at 5:08 pm
As a home mobility and accessibility business, most of your target audience are seniors, and they might be retired or nearing retirement. They have more free time, but that doesn’t mean that they will wait for a slow website to load.
Do you know how fast your website currently loads, and how fast you should aim for best results? Learn how to quickly test your website speed, and 5 tricks to make your website faster.
Why does loading speed matter?
In research conducted by Kissmetrics, they discovered that 47% of online consumers expected websites to load in two seconds or less. Over 40% will abandon a page that takes more than 3 seconds to load. For a senior or their family looking for mobility and accessibility products, a second of extra load time can mean the difference between keeping them interested or alienating them altogether.
(https://blog.kissmetrics.com/loading-time/?wide=1)
How can I check my website’s speed?
Copy and paste your website address to one of the free tools listed below. The tools will analyze your website in seconds and display the results for you.
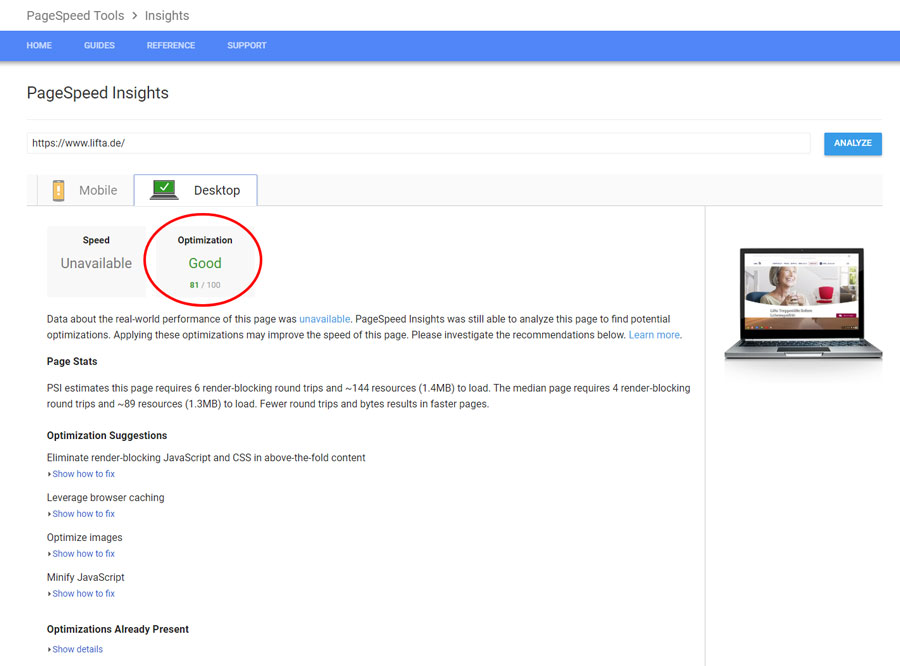
Google PageSpeed Insights (https://developers.google.com/speed/pagespeed/insights/)
For the best user experience, your website should have a green score (80 or above) for both mobile and desktop.

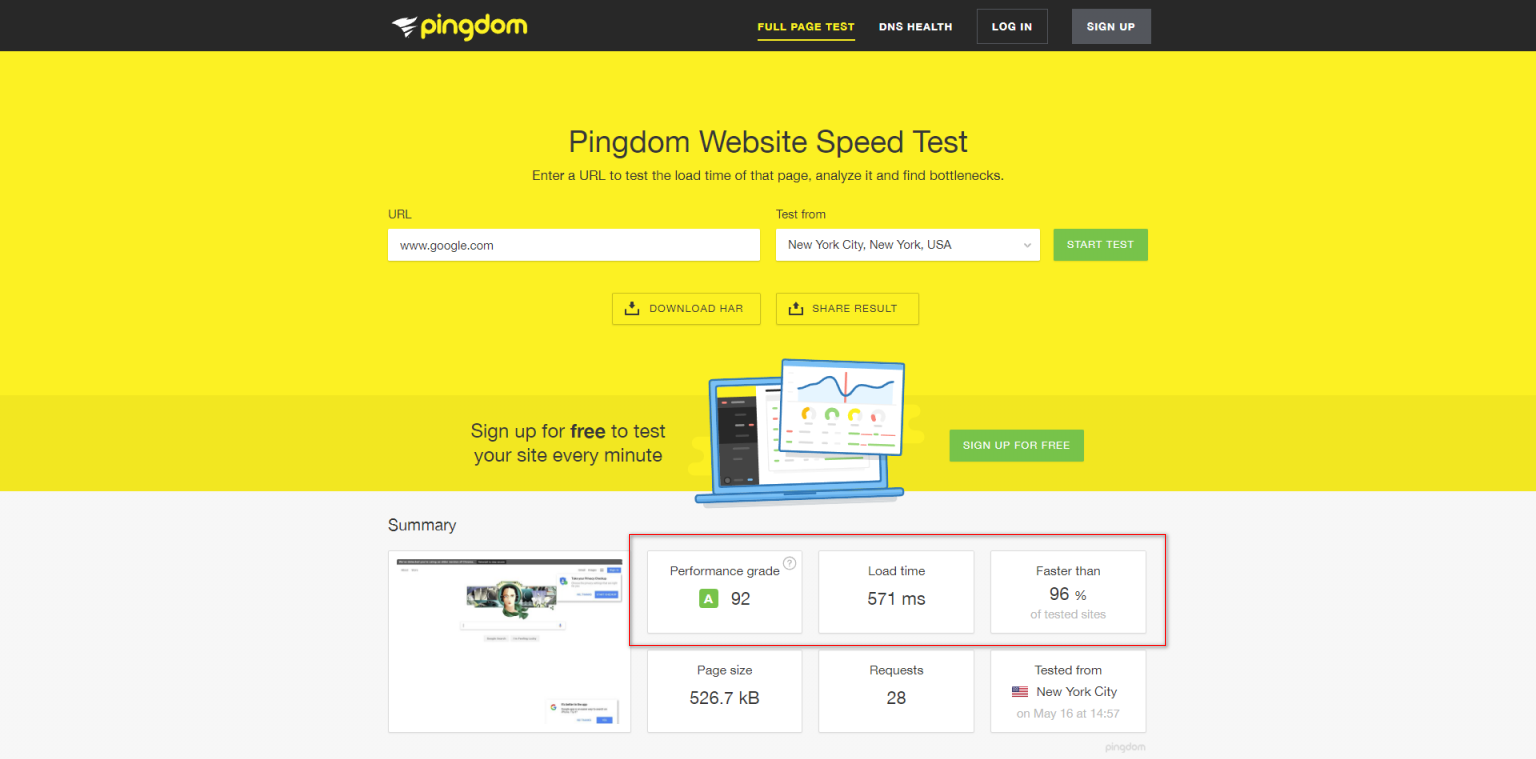
Pingdom Tools Website Speed Test (https://tools.pingdom.com/)
A load time of 2 seconds or less is ideal for the Pingdom Tools website speed test.

5 tricks to make your website faster
Optimize images: Bigger isn’t always better! High-resolution images might look nice, but they could be too large for the areas you need them for. Use properly-sized images for their appropriate area. You should also compress your images – we like to use tinypng.com, a free service where you can drag and drop the images into the page, and only moments later the compressed files are ready for you to download.

Take advantage of caching: A cache is a temporary storage area for your website. It can allow larger images and pages to be “saved” and served to your users much faster on subsequent page loads. If your site runs on WordPress, your developers can easily setup a caching plugin that can help integrate this for your site, such as W3 Total Cache.
Minify your scripts: If you are not familiar with coding, ask your web developer/agency to see if they minify the scripts and styles used on your website. This removes unneeded parts of your website code making it cleaner, smaller, and faster.
Make sure your site is secure: Having the SSL Green Lock and “Secure” in front of your website address not only shows your users you are serious about security, but it can also greatly speed up your load times. Ask your hosting provider about getting an SSL certificate if you don’t have one.
Improve your hosting plan: Depending on your host, your website might experience long load times if it’s on a shared plan with other customers, or using outdated technology. Ask your host to see if they can move you to a dedicated hosting plan.
Concerned about your website speed? Have us conduct a free speed audit!
Sources:
Google PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/
Pingdom Tools: https://tools.pingdom.com/
Load time metrics: https://blog.kissmetrics.com/loading-time/?wide=1
Minification: https://css-tricks.com/the-difference-between-minification-and-gzipping/

