Posted on April 27, 2018 at 2:22 pm
Your company enables accessibility in the real world, so you witness how it can make an enormous impact on people’s lives. In the digital world, this can make just as large of an impact on your users.
Why does web accessibility matter?
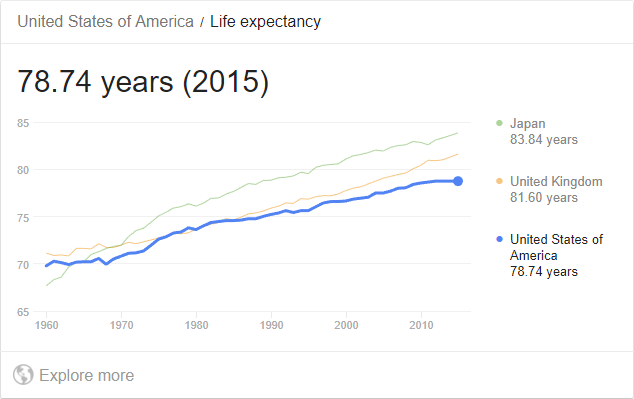
Most home mobility and accessibility companies cater to the elderly, and “aging in place” segment. This is comprised of Baby Boomers, and Gen X’ers. Chances are if you looked into your website analytics, you would see that the most frequent visitors are 65+, and closely trailing behind that would be people 55-64. There’s no denying that the 65+ population is and will continue to get larger, as life expectancy continues to increase worldwide.

What is website accessibility?
Website Accessibility guidelines such as the (WCAG 2.0) define it through the acronym POUR:
- Perceivable
- Operable
- Understandable
- Robust
Common symptoms of aging include deteriorated vision, dexterity, and memory. Rather than diving into the technicals and user studies, below we’ll provide actionable ways to create more accessible interfaces to adapt to your users.
How can I make my website more accessible?
Font Size: Your website font size should be no smaller than 12px, and our recommendation is typically 16px font size. This ensures legibility across a majority of users. As a test, try moving 6 feet away from your screen. Is the text still legible?
Links: It is recommended to use larger font sizes for links to ensure readability and to promote clicking. Default styles such as underlining links immediately distinguish the links from general content.


As a test, use this free colorblind web page test to simulate color blindness.
Images: It is recommended to optimize images for different device and screen sizes, in order to have the highest quality experience and shortest possible load times across your HME website.
Image Alt Text: An image with no Alt Text (alternative text), results in an empty link. This applies to screen readers, as well as search engines. On a similar note, images should rarely have the same alt text.
This free Web Accessibility Evaluation Tool will help to check for missing Image Alt Text, as well as many other accessibility issues on your website.
Have any questions or concerns about accessibility on your HME website? Feel free to contact us at any time!
Sources:
Life Expectancy Chart: https://tinyurl.com/yd372dk9
Greyscale tests: https://cyamobility.com


